Wyświetlanie 169–180 z 249 wynikówSorted by price: low to high
Z tego kamienia wykonujemy płytki, blaty, parapety, kominki oraz schody
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
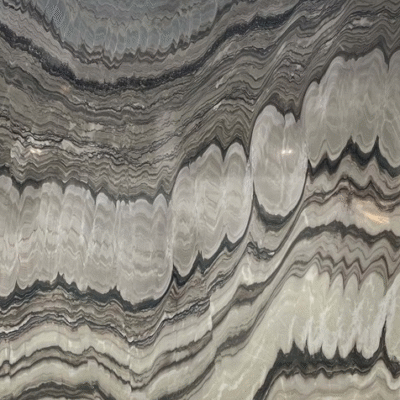
Kwarcyt Verde Avocatus to elegancki i unikalny kamień naturalny, wyróżniający się głębokim, intensywnym odcieniem zieleni z subtelnymi żyłkami i wzorami, które nadają mu niepowtarzalny charakter. Jego wytrzymałość i odporność na ścieranie czynią go idealnym wyborem zarówno do blatów kuchennych i łazienkowych, jak i do elementów dekoracyjnych czy podłóg.
const KBreadcrumbs = document.querySelector('.kadence-breadcrumb-container').innerText
console.log(KBreadcrumbs);
const encodedBreadcrumbs = encodeURIComponent(KBreadcrumbs);
// Dodaj breadcrumbs jako parametr do adresu URL
const currentUrl = new URL(window.location.href);
currentUrl.searchParams.set('breadcrumbs', encodedBreadcrumbs);
Z tego kamienia wykonujemy płytki, blaty, parapety, kominki oraz schody
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
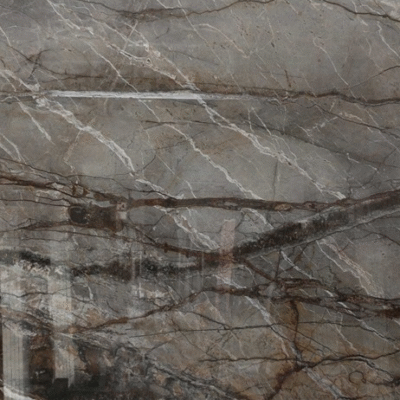
Kwarcyt Portinari to wyjątkowy kamień naturalny, który wyróżnia się swoją niezwykłą estetyką i trwałością. Charakteryzuje się głębokim, intensywnym kolorem oraz unikalną strukturą, dzięki czemu doskonale sprawdza się jako materiał do wykończeń wnętrz i na powierzchnie użytkowe.
const KBreadcrumbs = document.querySelector('.kadence-breadcrumb-container').innerText
console.log(KBreadcrumbs);
const encodedBreadcrumbs = encodeURIComponent(KBreadcrumbs);
// Dodaj breadcrumbs jako parametr do adresu URL
const currentUrl = new URL(window.location.href);
currentUrl.searchParams.set('breadcrumbs', encodedBreadcrumbs);
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Arabescato Caldor to elegancki i luksusowy kamień naturalny, charakteryzujący się biało-szarym tle z efektownymi, ciemniejszymi żyłkami o unikalnym, artystycznym układzie. Jego subtelny, a zarazem wyrazisty wygląd sprawia, że jest idealnym wyborem do wnętrz, które mają emanować prestiżem i wyrafinowaniem.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Bianco Goldenvein to elegancki i luksusowy kamień naturalny o jasnej, śnieżnobiałej bazie, na której subtelnie przeplatają się ciepłe, złote żyłki. Jego unikalny wzór przypomina delikatne, artystyczne pociągnięcia, co czyni go idealnym wyborem dla osób ceniących wyrafinowane i ponadczasowe rozwiązania.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Blue De Savoie to elegancki i wyjątkowy marmur pochodzący z regionu Sabaudia we Francji. Charakteryzuje się głębokim, intensywnym odcieniem niebieskiego, który przeplata się z subtelnymi żyłkami w odcieniach bieli i szarości. Jego naturalne usłojenie i unikalna struktura nadają każdemu wnętrzu niezwykłego charakteru i luksusowego wyglądu.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Cipollino Renoir to elegancki i unikalny kamień naturalny, charakteryzujący się subtelnymi odcieniami zieleni, bieli oraz delikatnymi żyłkami, które nadają mu niepowtarzalny wygląd. Nazwa „Cipollino” odnosi się do charakterystycznych pasm i warstw, przypominających cienkie plasterki cebuli, co podkreśla warstwową strukturę tego marmuru.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Cipollino to wyjątkowy kamień naturalny, którego nazwa pochodzi od włoskiego słowa oznaczającego „cebula”, ze względu na charakterystyczne warstwy i pasy, przypominające cienkie plasterki cebuli. Ten marmur wyróżnia się eleganckim wyglądem, harmonijnym połączeniem jasno kremowych, beżowych oraz zielonkawych odcieni, co czyni go idealnym wyborem do różnorodnych zastosowań wnętrzarskich i architektonicznych.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Dove Grey to elegancki i ponadczasowy kamień naturalny, charakteryzujący się subtelnymi odcieniami szarości i delikatnym, mlecznym połyskiem. Jego powierzchnia jest gładka i wyrafinowana, z unikalnymi żyłkami i delikatnymi wzorami, które nadają wnętrzom wyjątkowego charakteru. Marmur Dove Grey jest idealny zarówno do zastosowań wewnętrznych, takich jak blaty kuchenne, łazienkowe, podłogi czy ściany, jak i do eleganckich elementów dekoracyjnych.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Earth Blue to wyjątkowy kamień naturalny, który zachwyca głębokim odcieniem niebieskiego połączonym z unikalnymi żyłkami i wzorami w odcieniach białego, szarego oraz złotego. Jego elegancki wygląd sprawia, że jest idealnym wyborem zarówno do wnętrz luksusowych, jak i nowoczesnych. Marmur ten charakteryzuje się wysoką twardością i trwałością, co gwarantuje długotrwałe użytkowanie i odporność na ścieranie.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Eldorado to luksusowy kamień naturalny o wyjątkowej elegancji i niepowtarzalnym wyglądzie. Charakteryzuje się ciepłymi odcieniami złota, beżu i kremu, które nadają wnętrzom wyjątkowego blasku i prestiżu. Jego unikalna struktura z delikatnymi żyłkami i subtelnymi wzorami sprawia, że każdy kawałek jest niepowtarzalny.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Enigma to niezwykły kamień naturalny, który zachwyca swoją unikalną strukturą i eleganckim wyglądem. Charakteryzuje się głębokimi odcieniami szarości, grafitu oraz delikatnymi żyłkami w odcieniach bieli i srebra, które nadają mu tajemniczy i luksusowy charakter. Marmur Enigma jest idealnym wyborem zarówno do wnętrz nowoczesnych, jak i klasycznych, dodając im wyjątkowego uroku i prestiżu.
Czas dostawy : 30 dni
#phone-section {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 10px 20px; /* Mniejszy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center; /* Wyśrodkowanie tekstu */
margin: 10px auto; /* Wyśrodkowanie */
min-width: 200px; /* Minimalna szerokość */
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku numeru telefonu */
.phone-link {
font-size: 18px; /* Rozmiar tekstu linku */
color: #000;/* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#phone-section {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkami */
}
#phone-number {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
function showPhone() {
const phoneNumber = document.getElementById("phone-number");
const button = document.getElementById("show-phone-btn");
// Przełączanie widoczności numeru telefonu
if (phoneNumber.style.display === "none" || phoneNumber.style.display === "") {
phoneNumber.style.display = "block";
button.textContent = "Ukryj numer";
} else {
phoneNumber.style.display = "none";
button.textContent = "Wyceń z nami produkt";
}
}
#wycen-blat-container {
align-items:center;
text-align: center;
}
/* Stylizacja przycisku */
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
.custom-btn:hover {
background: #FFC107; /* Zmiana koloru po najechaniu */
}
.custom-btn:active {
background: #FFB300; /* Zmiana koloru po kliknięciu */
}
/* Stylizacja linku */
.phone-link {
display: inline-block;
font-size: 18px; /* Rozmiar tekstu linku */
color: #000; /* Kolor niebieski */
text-decoration: none; /* Bez podkreślenia */
}
.phone-link:hover {
text-decoration: underline; /* Podkreślenie po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#wycen-blat-container {
text-align: center; /* Wyśrodkowanie zawartości */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
min-width: 20vw; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 10px 15px; /* Dopasowanie paddingu */
}
.phone-link {
font-size: 16px; /* Dopasowanie rozmiaru tekstu */
display: block; /* Link w nowej linii */
margin-top: 10px; /* Odstęp między linkiem a przyciskiem */
}
#hiddenLink {
margin-top: 20px; /* Większy odstęp od przycisku */
}
}
document.addEventListener("DOMContentLoaded", function () {
const wycenButton = document.getElementById("wycenBlatButton");
const hiddenLink = document.getElementById("hiddenLink");
// Po kliknięciu w przycisk pokaż/ukryj link
wycenButton.addEventListener("click", function () {
if (hiddenLink.style.display === "none" || hiddenLink.style.display === "") {
hiddenLink.style.display = "block";
} else {
hiddenLink.style.display = "none";
}
});
});
Formularz
/* Stylizacja przycisku */
#button-section {
align-items:center;
text-align: center;
}
.custom-btn {
display: block;
padding: 5px 10px; /* Standardowy padding */
background: #B78E06; /* Złoty kolor */
color: #fff; /* Kolor tekstu */
font-size: 16px; /* Rozmiar tekstu */
font-weight: bold; /* Pogrubienie tekstu */
border: none; /* Bez obramowania */
border-radius: 5px; /* Zaokrąglenie rogów */
cursor: pointer; /* Wskaźnik przycisku */
text-align: center;
margin-left:5px;
width: auto; /* Domyślna szerokość */
min-width: 5vw;
transition: background 0.3s ease; /* Płynne przejście */
}
/* Efekt hover */
#button-section:hover {
background: #FFC107; /* Ciemniejszy złoty po najechaniu */
}
/* Stylizacja dla ekranów mobilnych */
@media (max-width: 768px) {
#button-section {
text-align: center; /* Wyśrodkowanie przycisku */
}
.custom-btn {
width: 90%; /* Przyciski zajmują większą szerokość */
max-width: 300px; /* Maksymalna szerokość przycisku */
font-size: 14px; /* Zmniejszony rozmiar tekstu */
padding: 8px 15px; /* Dopasowany padding */
}
}
function scrollToForm() {
// Przewiń stronę do sekcji formularza
const formSection = document.getElementById('form-section');
if (formSection) {
formSection.scrollIntoView({ behavior: 'smooth' }); // Płynne przewijanie
}
}
Marmur Bardiglio Imperiale to elegancki i wyjątkowo elegancki kamień naturalny pochodzący z Włoch, będący odmianą marmuru Bardiglio. Charakteryzuje się głębokim, szarym odcieniem z subtelnymi, biało-szarymi żyłkami, które dodają mu wyjątkowego uroku i głębi. Jego powierzchnia jest zwykle matowa lub lekko połyskująca, co podkreśla naturalne piękno i teksturę kamienia.
Czas dostawy : 30 dni