Wyświetlanie 193–204 z 249 wynikówSorted by price: low to high
-

20,00 zł – 78,00 zł
Wapień Shell Reef Limestone to niezwykły materiał naturalny, który wyróżnia się swoim unikalnym wyglądem i wyjątkową strukturą. Ten wapień, pochodzący z głębin naturalnych raf koralowych, jest idealnym wyborem dla tych, którzy cenią sobie zarówno estetykę, jak i trwałość.
-

20,00 zł – 79,00 zł
Marmur Crema Marfil to jeden z najpopularniejszych rodzajów marmuru, pochodzący z Hiszpanii, a dokładniej z regionu Alicante. Jest ceniony za swoje eleganckie, ciepłe odcienie kremowe, które mogą wahać się od jasnego beżu do ciemniejszego, złotego koloru. Marmur ten charakteryzuje się delikatnymi, nieregularnymi żyłkami w odcieniach brązu i złota, co nadaje mu wyjątkowy i unikalny wygląd.
Czas dostawy : 30 dni
-

22,00 zł
Produkt firmy AKEMI, ściereczka z mikofibry przeznaczona do końcowego usuwania nadmiaru impregnatu.
-

22,00 zł – 88,00 zł
Wapień Saint Tropez – to wyjątkowy materiał, który łączy w sobie piękno natury oraz funkcjonalność, idealny do stosowania w różnych projektach architektonicznych i dekoracyjnych. Poniżej przedstawiamy jego najważniejsze cechy oraz korzyści, które sprawiają, że jest to doskonały wybór dla każdego, kto ceni sobie jakość i estetykę.
Czas dostawy : 30 dni.
-

22,00 zł – 87,00 zł
Wapień Capri Limestone to wyjątkowy materiał naturalny, który przyciąga uwagę swoją elegancką prostotą i subtelnym pięknem. Pochodzący z malowniczych regionów Hiszpanii, ten wapień jest idealnym wyborem dla tych, którzy cenią sobie estetykę, trwałość i wszechstronność.
Czas dostawy : 30 dni
-

23,00 zł – 90,00 zł
Marmur Brown Vintage – Elegancja i Klasa w Twoim Wnętrzu – Odkryj urok i unikalny styl, jaki oferuje nasz marmur Brown Vintage. To kamień o niezwykłej głębi kolorów, który łączy w sobie ciepłe odcienie brązu, beżu i subtelne żyłkowania, tworząc niezrównany efekt wizualny. Idealny zarówno do nowoczesnych, jak i klasycznych aranżacji, ten marmur z pewnością doda Twoim wnętrzom elegancji i ponadczasowego charakteru.
Czas dostawy : 30 dni
-

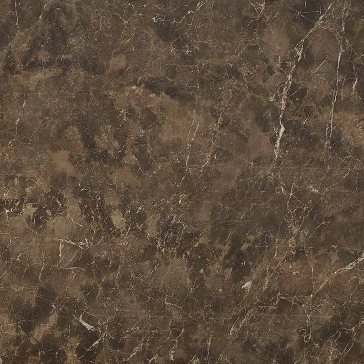
24,00 zł – 96,00 zł
Dark Emperador to jeden z najbardziej pożądanych rodzajów marmuru, który zdobył uznanie na całym świecie dzięki swojej elegancji oraz wyjątkowym walorom estetycznym. Wydobywany w Hiszpanii, ten naturalny kamień charakteryzuje się głębokim, ciemnym brązowym odcieniem, który w połączeniu z subtelnymi, złotymi i beżowymi żyłkami tworzy niepowtarzalny wzór.
Czas dostawy : 30 dni
-

25,00 zł – 98,00 zł
Marmur White Ibiza – Ekskluzywność i Elegancja dla Twojego Wnętrza. Oferujemy Państwu marmur White Ibiza – naturalny kamień, który łączy w sobie ponadczasowy urok i nowoczesny styl. Jego jasna, jednolita struktura oraz delikatne żyłkowanie sprawiają, że doskonale wpasowuje się w różnorodne aranżacje wnętrz, od klasycznych po minimalistyczne.
Czas dostawy : 30 dni
-

25,00 zł – 98,00 zł
Marmur Negro Marquina to unikalny, czarny kamień naturalny pochodzący z Hiszpanii, a konkretnie z regionu Markina-Xemein w Kraju Basków. Cechuje się głęboką, jednolitą czernią, która może być delikatnie przełamana białymi żyłkami, nadającymi mu elegancki i wyróżniający się charakter.
Czas dostawy : 30 dni.
-

25,00 zł – 98,00 zł
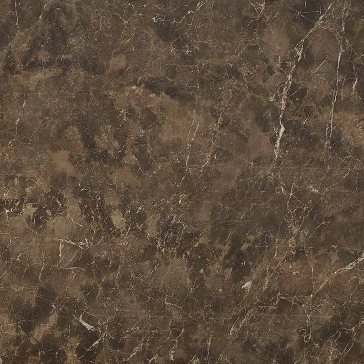
Marmur Light Emperador – Elegancja i Wyrafinowanie Odkryj niezrównane piękno marmuru Light Emperador – naturalnego kamienia, który łączy w sobie luksus i ponadczasowy styl. Jego ciepła, brązowa kolorystyka z subtelnymi, jaśniejszymi żyłkami nadaje każdemu wnętrzu wyjątkowego charakteru, tworząc atmosferę przytulności i harmonii.
Czas dostawy : 30 dni
-

27,00 zł – 106,00 zł
Marmur Fior di Marta Calacatta to jeden z najpiękniejszych i najbardziej pożądanych materiałów kamieniarskich na rynku. Jego wyjątkowe właściwości estetyczne oraz techniczne sprawiają, że jest idealnym wyborem zarówno do stylowych wnętrz, jak i luksusowych projektów architektonicznych.
Czas dostawy : 30 dni
-

27,00 zł – 109,00 zł
Marmur Breccia Lombeida – Naturalne Piękno i Elegancja w Twoim Wnętrzu. Oferujemy Państwu marmur Breccia Lombeida, wyjątkowy materiał, który łączy w sobie niepowtarzalny urok natury oraz wysoką funkcjonalność. Jego charakterystyczna struktura, z wyraźnymi żyłkami w odcieniach beżu, brązu i szarości, sprawia, że każdy kawałek marmuru jest unikatowy.
Czas dostawy : 30 dni